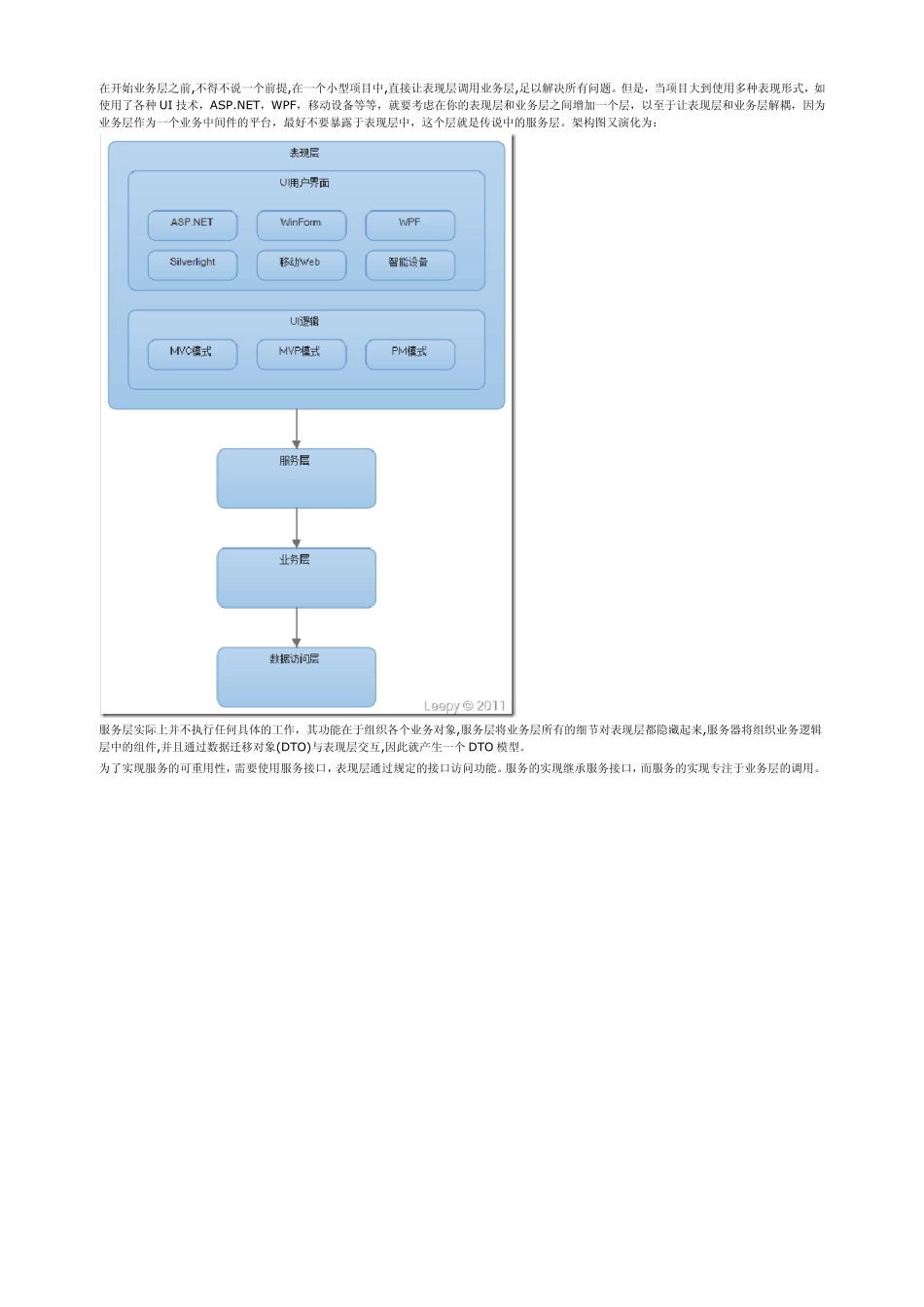
在我们刚开始学习架构的时候,首先会想到分层的概念,分层架构比较经典的是三层架构,那么,什么是三层架构呢?它包括表现层,业务层,数据访问层;而对于一个新手来说,从抽象意义上的三层架构,逻辑上就划分为三个层。 这个是最基本的三层架构模式。 表现层充当系统的界面呈现以及UI 逻辑的角色,也就是说,UI(用户界面)属于表现层; 举一个对于asp.net WebForm 来说,人们喜欢把对于UI 的控制逻辑(服务器控件的读取、设置、事件等等)写在页面的后置隐藏代码中,并且依赖业务逻辑层。当然,服务器控件支持数据绑定的功能,可以通过数据源进行绑定控件。这样就可以节省在后置隐藏中的代码。 因此,我们就可以把表现层分为UI 用户界面以及UI 逻辑: U I 用户界面的职责只是作为数据输入和输出后的展示工作。 U I 逻辑的职责是负责业务逻辑层以及UI 用户界面之间的数据交互,并且尽可能地让 U I 逻辑不依赖于U I 技术。 其中 UI 用户界面的实现方式有很多,包括ASP.NET,WinForm,WPF,Silv erlight,移动 Web,智能设备等等。 将表现层中UI 页面和UI 逻辑分离的策略中,当前使用最多的两种模式是MVC 模式和MVP 模式。 MVC 模式,即模型-视图-控制器模式,通过视图触发并执行某个操作,调用控制器,通过控制器去操作业务层,最终返回模型,在视图中进行展示。这里的模型可以是一个领域模型(DM),也可以是一个数据迁移对象(DTO)。 MVP 模式,即模型-视图-展示器模式,和MVC 模式有点像,不同的是MVP 中视图和模型是被完全分离出来的,视图中定义一个接口,而展示器通过调用该接口的方法以控制视图。因此,视图和模型是松散的,展示器也充当了一个控制器的角色,同时它也不依赖于 UI 技术。 另外再介绍一种模式PM(Preentation Model),它可以说是MVP 的变体,在 PM 中,视图不定义接口,这里的模型只是表示视图状态的类,视图中的元素被直接绑定到模型属性上。例如在 WPF 中,WPF 就先天的具有数据双向绑定机制以及事件通知属性机制。 所以它特别适用于 WPF,Sliv erlight 等等。 在开始业务层之前,不得不说一个前提,在一个小型项目中,直接让表现层调用业务层,足以解决所有问题。但是,当项目大到使用多种表现形式,如使用了各种 UI 技术,ASP.NET,W PF,移动设备等等,就要考虑在你的表现层和业务层之间增加一个层,以至于让表现层和业务层解耦,因为业务层作为一个业务中间件的...