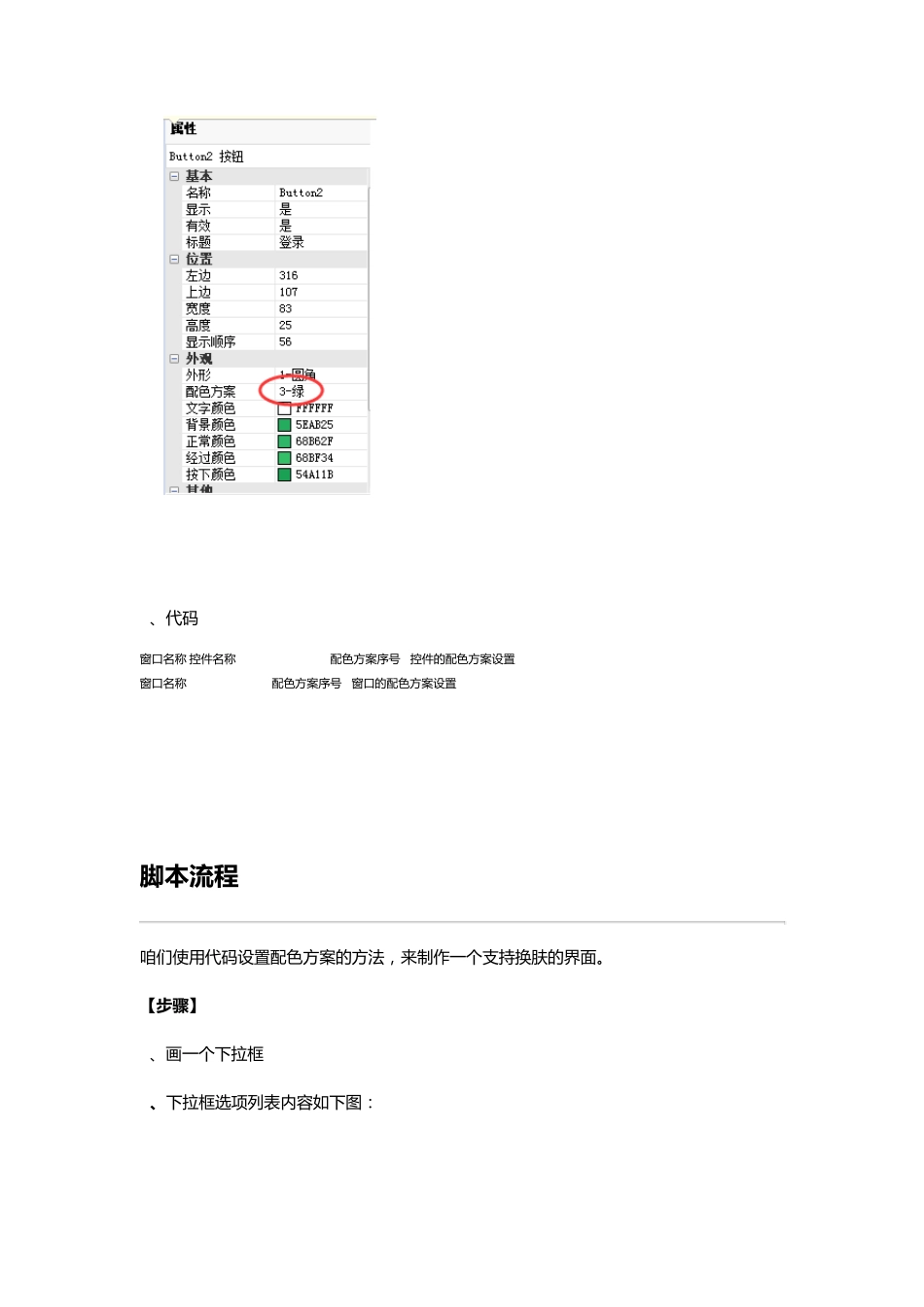
脚 本 开 发 : 按 键 精 灵 2014.02版 教 程 来 源 : 按 键 学 院 【 按 键 精 灵 】 什 么 纯 色 间 色 ? 什 么 同 色 系 暖 色 调 冷 色 调 ? 对 于 配 色 一 窍 不 通 怎 么 办 ? 又 想 要 有 赏 心 悦 目 的 界 面 怎 么 办 ? 淡 定 ~ 咱 们 的 新 版 按 键 精 灵 新 增 了 七 种 配 色 方 案 , 让 制 作 界 面 这 回 事 变 得 异 常 轻 松 。 今 天 我 们 就 利 用 配 色 方 案 , 做 一 个 支 持 换 肤 的 界 面 , 七 种 颜 色 随 便 挑 随 便 选 ~ 设 置 配 色 方 案 红 橙 黄 绿 青 蓝 紫 目 前 新 版 按 键 支 持 这 七 种 配 色 方 案 。 那 么 , 配 色 方 案 是 怎 么 设 置 的 呢 ? 【设 置 方 法】 1、整体设 置 在工具箱里, 可以设 置 控件的 配 色 方 案 设 置 之后, 画出的 所有 控件都是 使用 设 置 的 配 色 方 案 2、单个控件设置 选中控件之后,在控件的属性设置栏进行设置 3、代码 窗口名称.控件名称.ColorScheme = 配色方案序号//控件的配色方案设置 窗口名称.ColorScheme=配色方案序号//窗口的配色方案设置 脚 本 流 程 咱们使用代码设置配色方案的方法,来制作一个支持换肤的界面。 【 步 骤 】 1、画一个下拉框 2、 下拉框选项列表内容如下图: 3、在 下 拉 框 的 改 变 选 择 事 件 中 ( SelectChange) , 当 下 拉 框 “改 变 选 择 ”事 件 被触发时,判断当 前选 项是什么。 4、下 拉 框 改 如果下 拉 框 选 项是“红”, 那么利用代码将界面的 所有控件 、窗口的 配色方案修改 为红色 效果 代码 Event Form2.ComboBox1.SelectChange //0红 , 1橙 , 2黄 , 3绿 , 4青 , 5蓝 , 6紫 , 7初 始 值 索 引 号 = Form2.ComboBox1.ListIndex Form2.ColorScheme=索 引 号 Form2.Button1.ColorScheme=索 引 号 Form2.Button2.ColorScheme = 索 引 号 Form2.InputBox1.ColorScheme = 索 引 号 Form2.InputBox2.ColorScheme=索 引 号 Form2.Label1.ColorScheme=索 引 号 Form2.Label2.ColorScheme = 索 引 号 Form2.ComboBox1.ColorScheme = 索 引 号 End Event Event Form1.Button2.Click Form2.Show End Event Event Form2.Load //窗 口 加 载 时 默 认 为红 色方案 Form2.ColorScheme=0 Form2.Button1.ColorScheme=0 Form2.Button2.ColorScheme = 0 Form2.InputBox1.ColorScheme = 0 Form2.InputBox2.ColorScheme=0 Form2.Label1.ColorScheme=0 Form2.Label2.ColorScheme = 0 Form2.ComboBox1.ColorScheme = 0 End Event