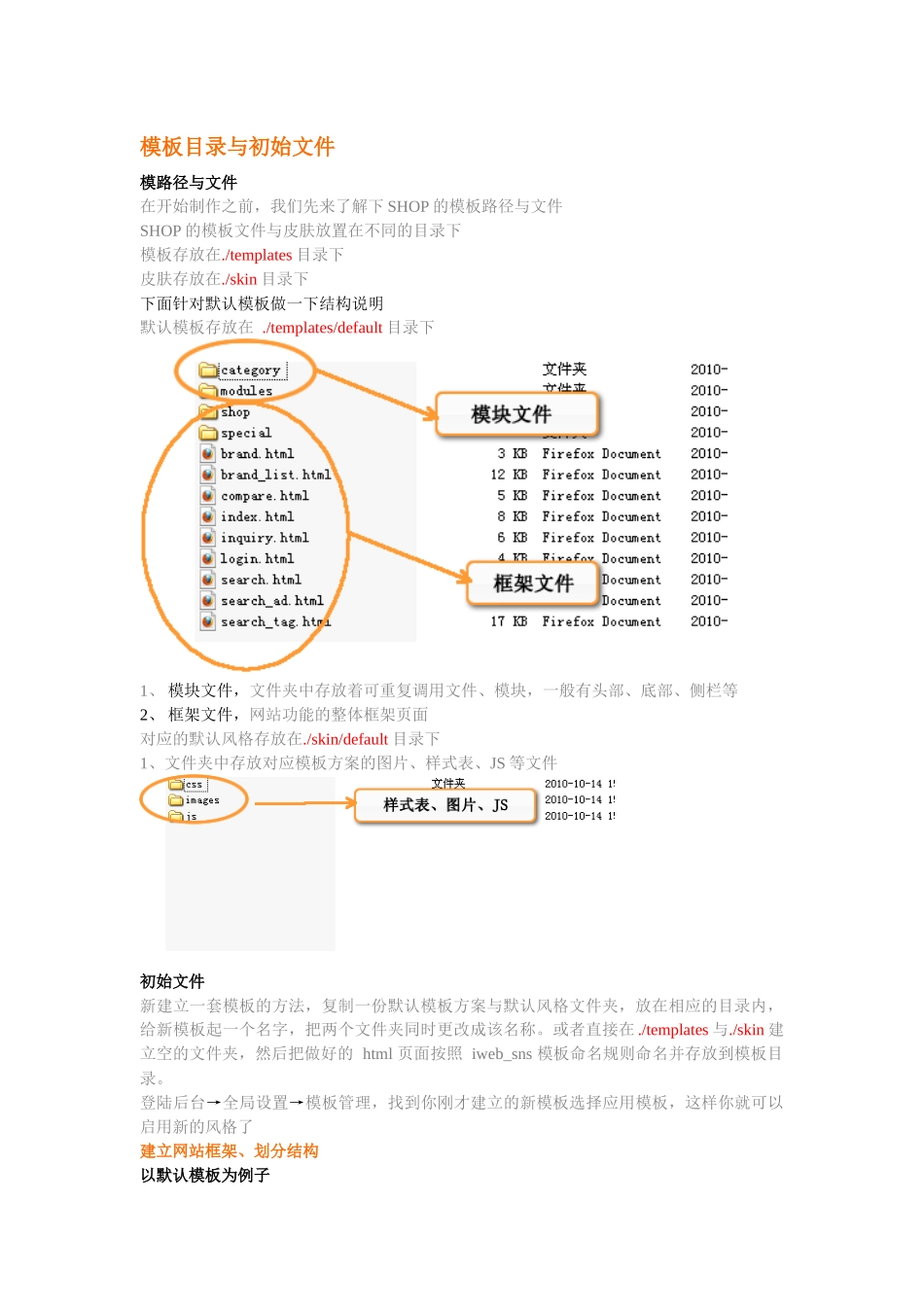
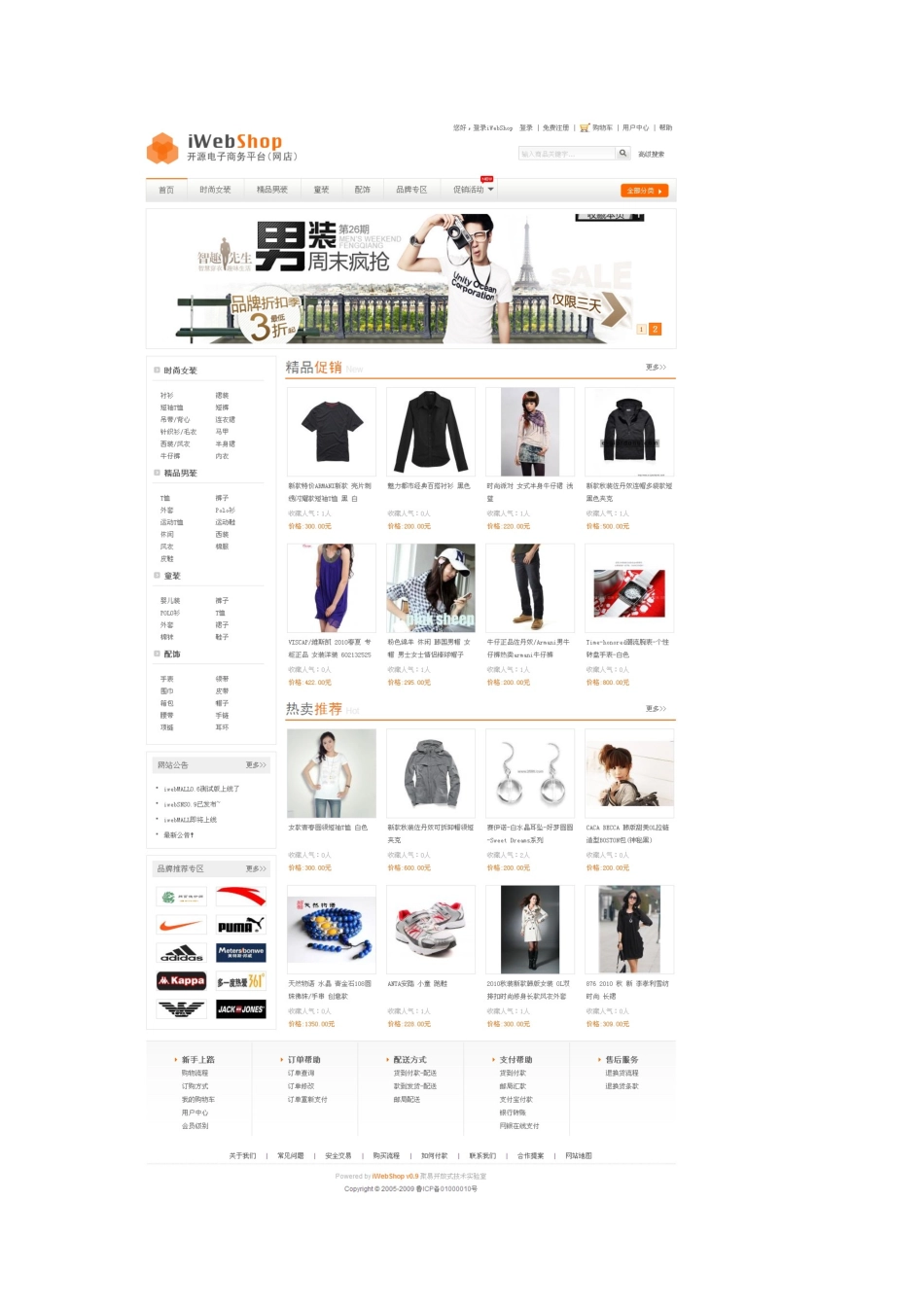
模板目录与初始文件模路径与文件在开始制作之前,我们先来了解下SHOP的模板路径与文件SHOP的模板文件与皮肤放置在不同的目录下模板存放在./templates目录下皮肤存放在./skin目录下下面针对默认模板做一下结构说明默认模板存放在./templates/default目录下1、模块文件,文件夹中存放着可重复调用文件、模块,一般有头部、底部、侧栏等2、框架文件,网站功能的整体框架页面对应的默认风格存放在./skin/default目录下1、文件夹中存放对应模板方案的图片、样式表、JS等文件初始文件新建立一套模板的方法,复制一份默认模板方案与默认风格文件夹,放在相应的目录内,给新模板起一个名字,把两个文件夹同时更改成该名称。或者直接在./templates与./skin建立空的文件夹,然后把做好的html页面按照iweb_sns模板命名规则命名并存放到模板目录。登陆后台→全局设置→模板管理,找到你刚才建立的新模板选择应用模板,这样你就可以启用新的风格了建立网站框架、划分结构以默认模板为例子下面是首页设计好的效果图,我们来做一下区域划分,与常规的制作一样,成静态页面后把公共的部分分离出来,常见的有头部、底部与侧栏,引用他们到框架,用这样的语句{inc:include("shop/独立出来的文件名");/}我们可以根据上面的划分,规划出简单的布局框架如下:{inc:include("shop/header.html");/}
{inc:include("shop/footer.html);/}这段代码放置于index.html内,调用了头部文件header.html与底部文件footer.html。这样之后,我们需要在每个详细的区域来写入我们的模块布局,然后再把IWEBSHOP标签套入进去。下面是几个公共的框架页结构,分别负责不同的功能页面,这些页面往往是网站的基础功能,Index.html网站首页brand.html品牌专区页brand_list.html品牌详细页compare.html商品对比页inquiry.html查询页login.html登陆页search.html搜索结果页search_ad.html高级搜索页search_tag.html搜索标签页下面的页面存放于模板的SHOP目录下article.html文章详细article_list.html文章列表页auction.html拍卖详细auction_list.html拍卖列表error.html错误页exchange.html商品兑换exchange_list.html商品兑换列表goods.html产品详细页groupbuy.html团购页groupbuy_list.html团购列表页payrespond.html支付回应special.html活动专题页special_list.html活动专题列表页可以根据上面的页面说明来更改你想改变的功能页面的风格,也可以新建空白HTML文件来放入自己的布局,然后把IWEBSHOP的标签套到你的布局里,但HTML文件名和结构必须与默认模板一致。其他如头部、底部文件等公共存放在modules下,注册与会员中心分别在modules下的reg与user目录下,商品分类则在categrouop目录下可以根据自己的需要更改相应的HTML文件,同时,如功能页一样,你也可以新建立空白的HTML文件来放入自己的全新布局,然后在套入IWEBSHOP标签,HTML文件名必须与默认模板一致。这时候如果你后台启用了你更改的模板,就可以在前台查看实际效果了。建议这时使用DEBUG模式,如果未使用需要你每更改一次模板,需要后台编译后才能看到效果。CSS,IMAGES,JS文件的引入与路径处理通常我们静态路径是这样的,
在IWEBSHOP里,需要更改成
同样,IMAGES,JS也需要这样的路径。标签数据调用IWEBSHOP使用标签化来灵活的调用数据,我们来以上面的默认风格为例,讲一下IWEBSHOP的标签调用。首先我们根据目录找到对应首页的index.html文件,用编辑器打开它,头部信息我们可以看到我们的HTML里套上了IWEBSHOP的标签如
{echo:$header['title'];/}我们给静态页的TITLE套上了标题输出{echo:$header['title'];/}标签,这样我们就可以动态输出页面的标题了页面关键字{echo:$header['keywords'];/}介绍{echo:$header['description'];/}网站地址{echo:$baseUrl;/}模板文件...