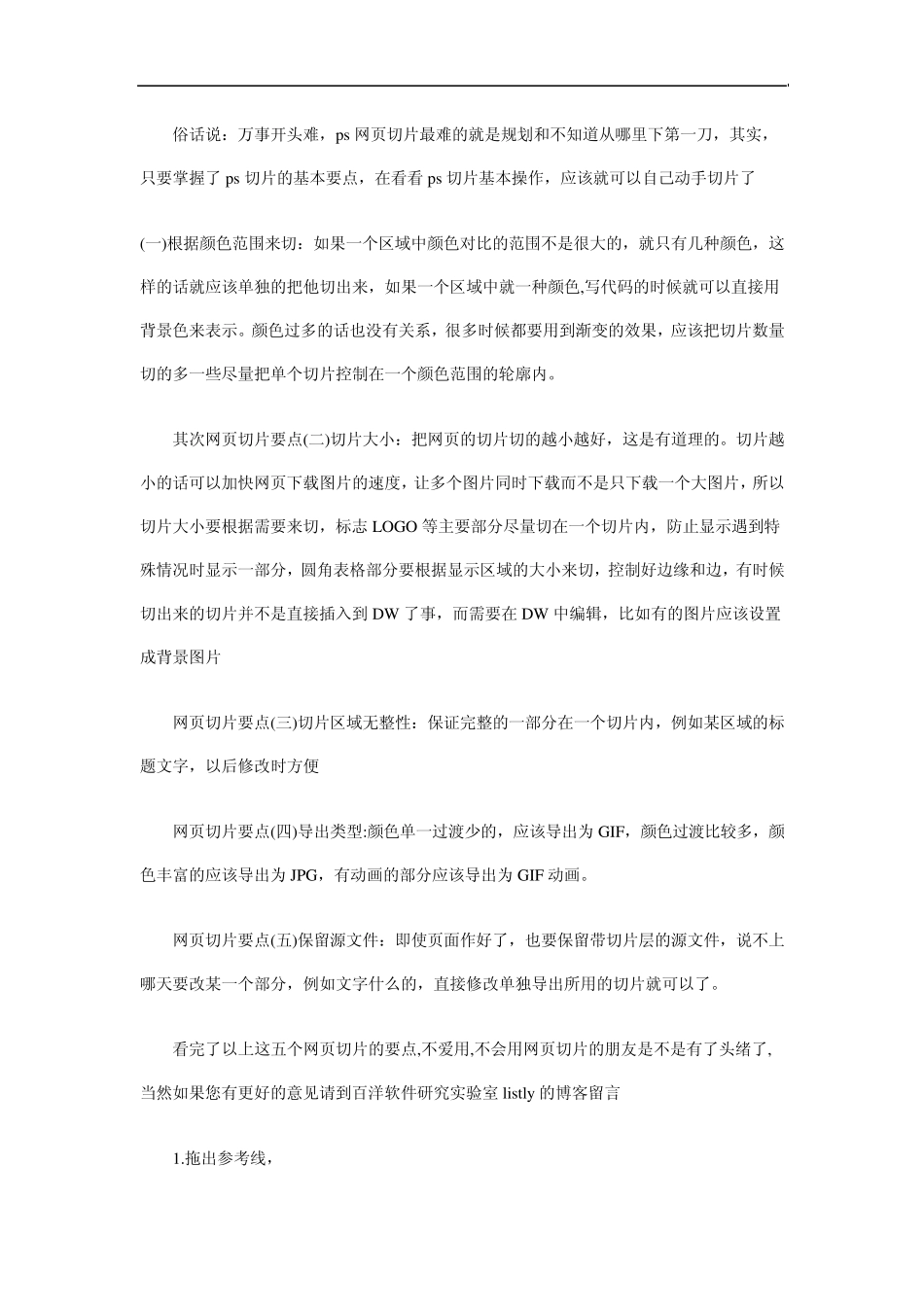
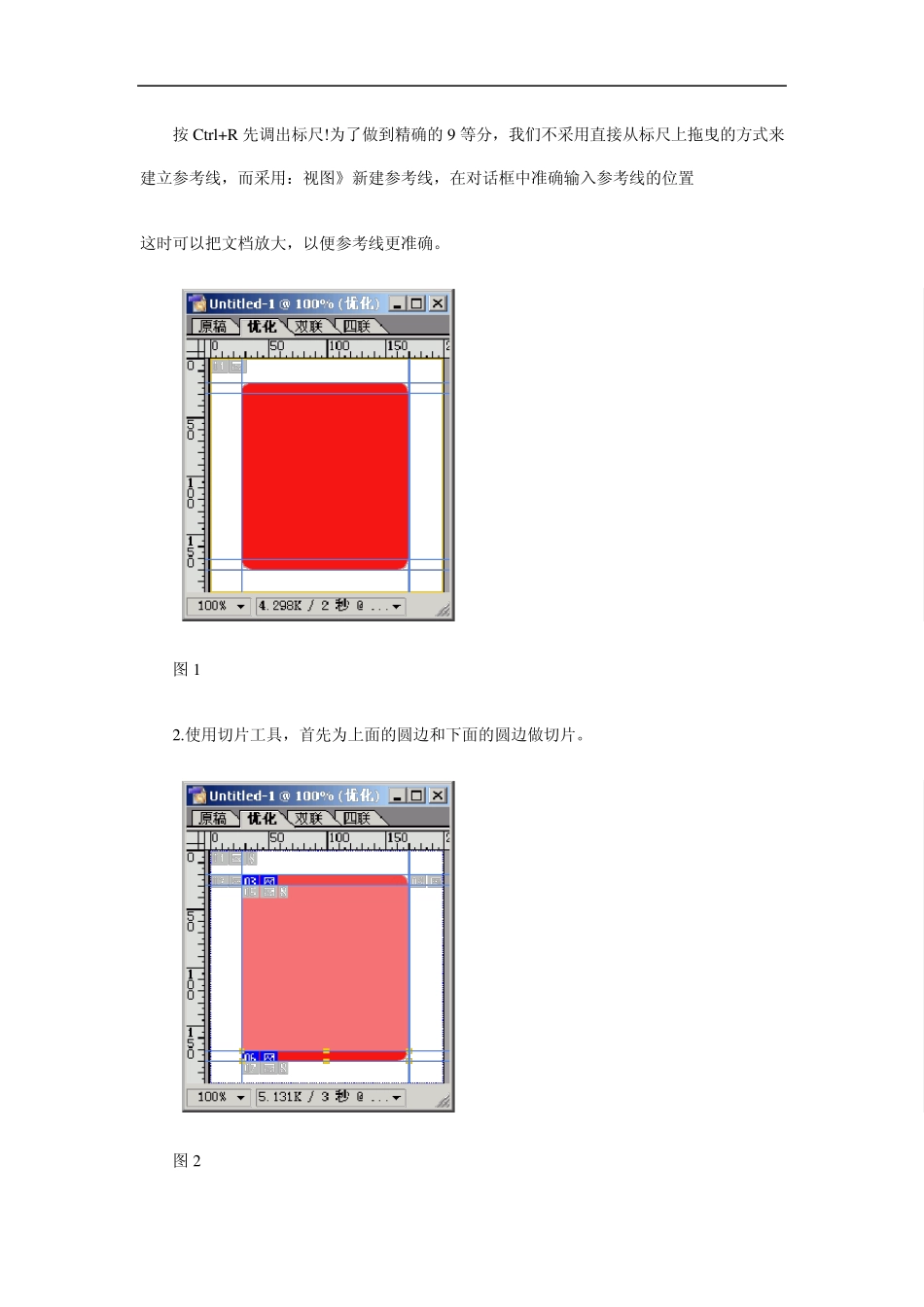
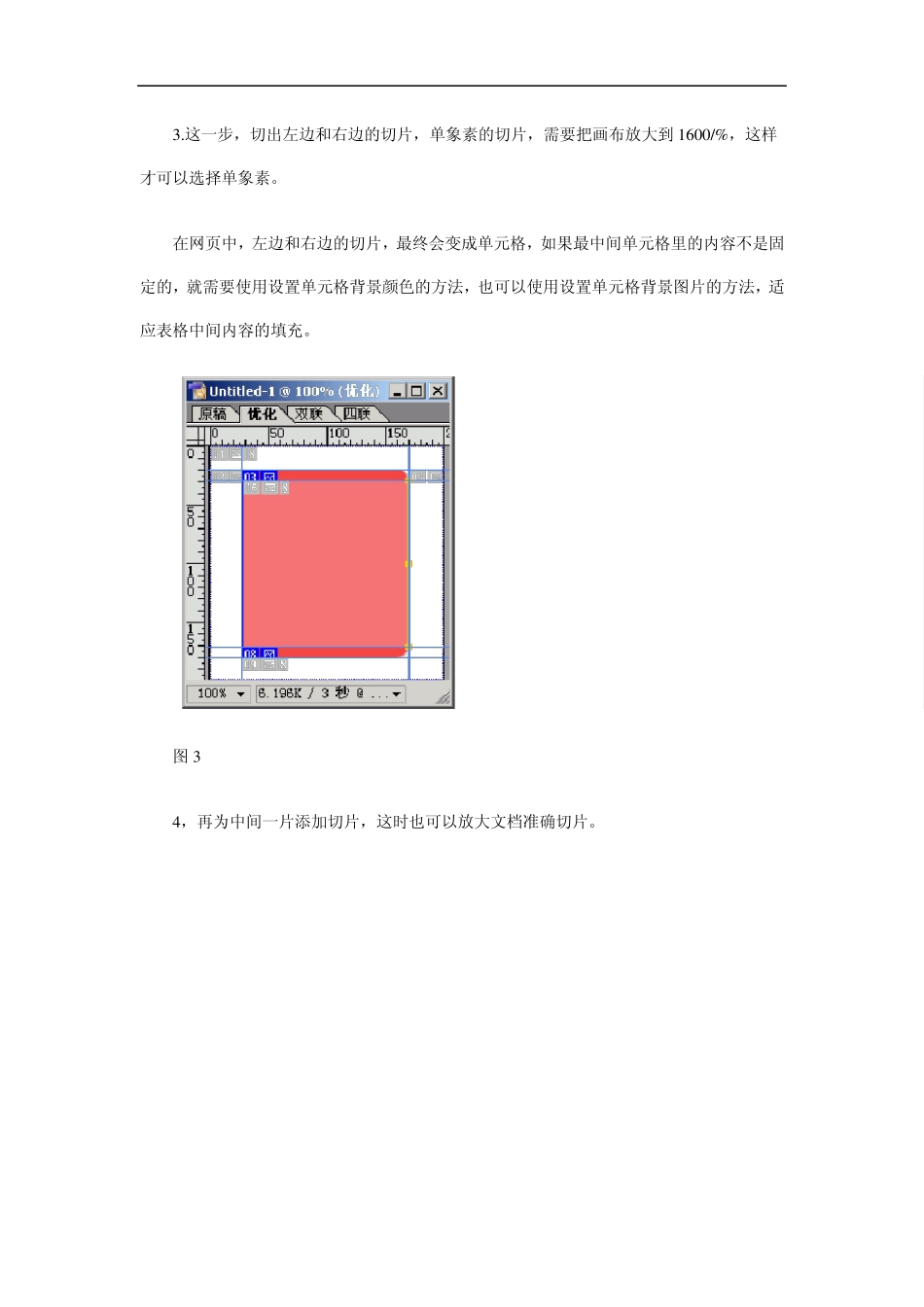
俗话说:万事开头难,ps 网页切片最难的就是规划和不知道从哪里下第一刀,其实,只要掌握了ps 切片的基本要点,在看看ps 切片基本操作,应该就可以自己动手切片了 (一)根据颜色范围来切:如果一个区域中颜色对比的范围不是很大的,就只有几种颜色,这样的话就应该单独的把他切出来,如果一个区域中就一种颜色,写代码的时候就可以直接用背景色来表示。颜色过多的话也没有关系,很多时候都要用到渐变的效果,应该把切片数量切的多一些尽量把单个切片控制在一个颜色范围的轮廓内。 其次网页切片要点(二)切片大小:把网页的切片切的越小越好,这是有道理的。切片越小的话可以加快网页下载图片的速度,让多个图片同时下载而不是只下载一个大图片,所以切片大小要根据需要来切,标志 LOGO 等主要部分尽量切在一个切片内,防止显示遇到特殊情况时显示一部分,圆角表格部分要根据显示区域的大小来切,控制好边缘和边,有时候切出来的切片并不是直接插入到 DW 了事,而需要在DW 中编辑,比如有的图片应该设置成背景图片 网页切片要点(三)切片区域无整性:保证完整的一部分在一个切片内,例如某区域的标题文字,以后修改时方便 网页切片要点(四)导出类型:颜色单一过渡少的,应该导出为 GIF,颜色过渡比较多,颜色丰富的应该导出为 JPG,有动画的部分应该导出为 GIF 动画。 网页切片要点(五)保留源文件:即使页面作好了,也要保留带切片层的源文件,说不上哪天要改某一个部分,例如文字什么的,直接修改单独导出所用的切片就可以了。 看完了以上这五个网页切片的要点,不爱用,不会用网页切片的朋友是不是有了头绪了,当然如果您有更好的意见请到百洋软件研究实验室 listly 的博客留言 1.拖出参考线, 按Ctrl+R 先调出标尺!为了做到精确的9 等分,我们不采用直接从标尺上拖曳的方式来建立参考线,而采用:视图》新建参考线,在对话框中准确输入参考线的位置 这时可以把文档放大,以便参考线更准确。 图1 2.使用切片工具,首先为上面的圆边和下面的圆边做切片。 图2 3 .这一步,切出左边和右边的切片,单象素的切片,需要把画布放大到1 6 0 0 /%,这样才可以选择单象素。 在网页中,左边和右边的切片,最终会变成单元格,如果最中间单元格里的内容不是固定的,就需要使用设置单元格背景颜色的方法,也可以使用设置单元格背景图片的方法,适应表格中间内容的填充。 图 3 4 ,再为中间一片添加切片,这时也可以放大文档准确...