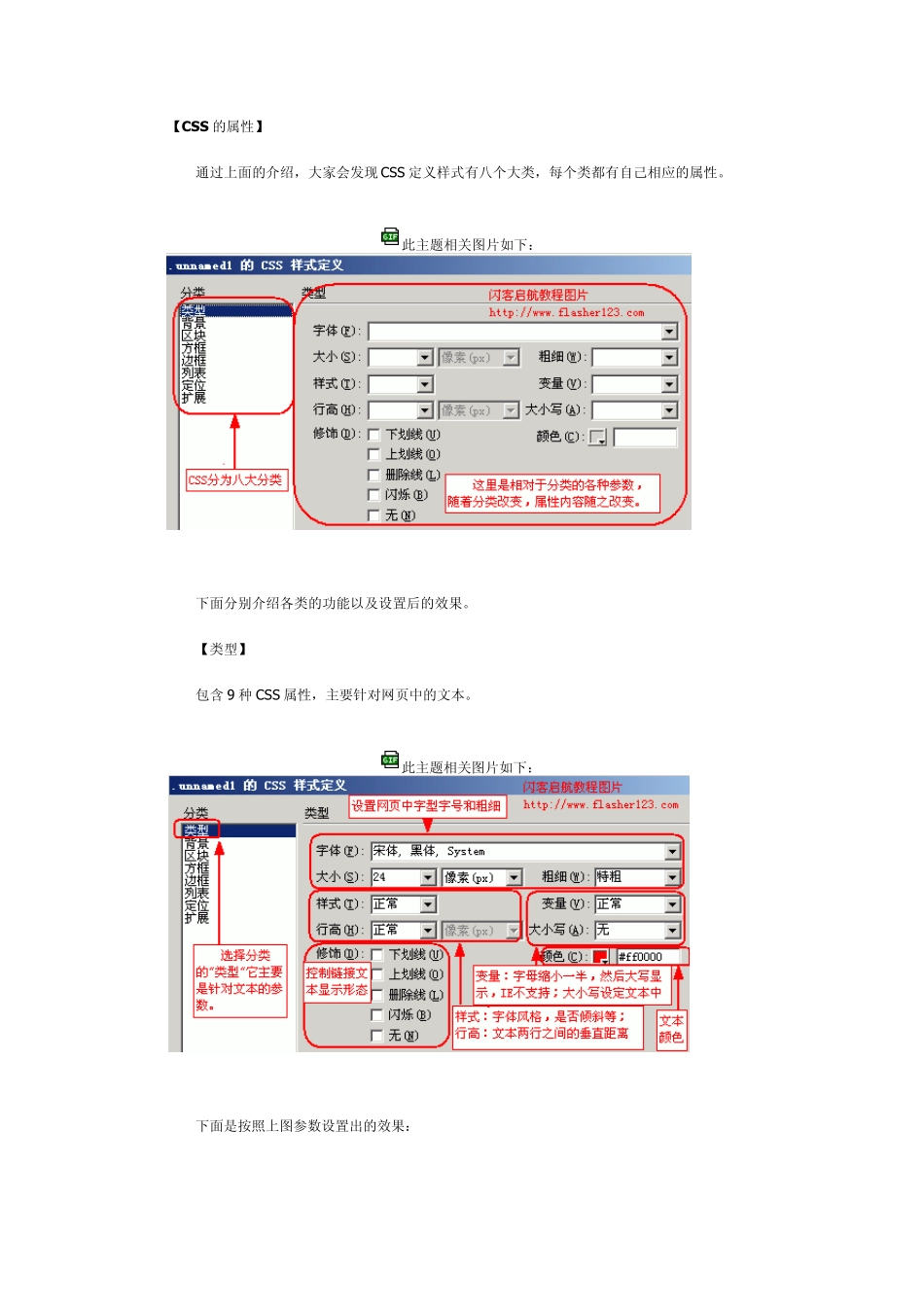
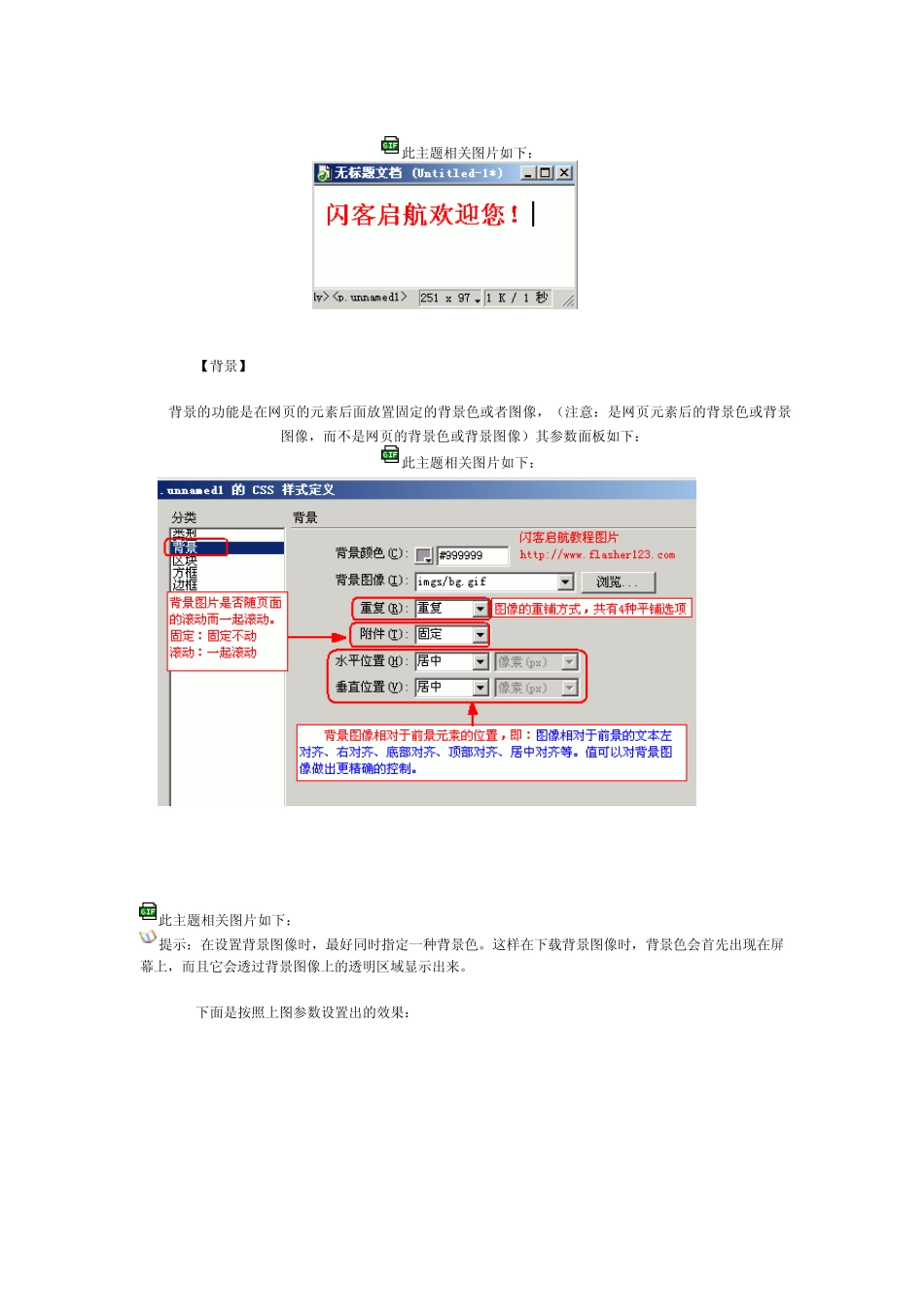
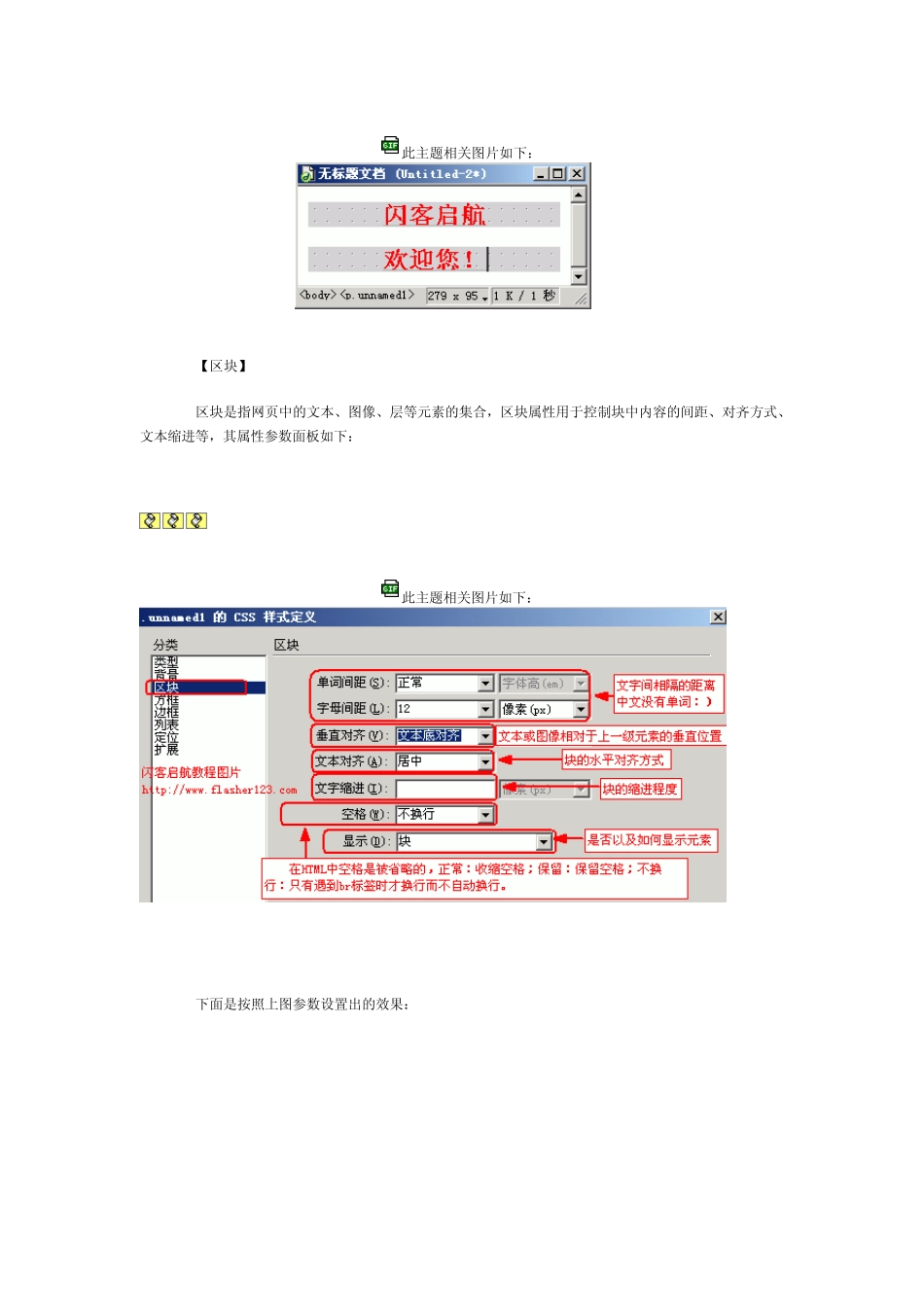
【CSS 的属性】 通过上面的介绍,大家会发现CSS 定义样式有八个大类,每个类都有自己相应的属性。 此主题相关图片如下: 下面分别介绍各类的功能以及设置后的效果。 【类型】 包含 9 种 CSS 属性,主要针对网页中的文本。 此主题相关图片如下: 下面是按照上图参数设置出的效果: 此主题相关图片如下: 【背景】 背景的功能是在网页的元素后面放置固定的背景色或者图像,(注意:是网页元素后的背景色或背景图像,而不是网页的背景色或背景图像)其参数面板如下: 此主题相关图片如下: 此主题相关图片如下: 提示:在设置背景图像时,最好同时指定一种背景色。这样在下载背景图像时,背景色会首先出现在屏幕上,而且它会透过背景图像上的透明区域显示出来。 下面是按照上图参数设置出的效果: 此主题相关图片如下: 【区块】 区块是指网页中的文本、图像、层等元素的集合,区块属性用于控制块中内容的间距、对齐方式、文本缩进等,其属性参数面板如下: 此主题相关图片如下: 下面是按照上图参数设置出的效果: 此主题相关图片如下: 【方框】 CSS 将网页中所有的块元素都看作包含在一个虚拟的方框内,这个方框包含四个部分: 此主题相关图片如下: 下图是方框的参数面板: 此主题相关图片如下: 【宽】【高】 设置方框的本身的宽度和高度,可以使方框不受其中内容多少的影响。 【浮动】 设定其他元素(如文本、层、表格等)在边框的哪个边上围绕元素浮动。 【清除】 定义元素的边不允许有层,例如清除边上的层,则清除设置的元素,移动到该层的下方。 【填充】 用于控制边框的边距大小。 【边界】 用于控制留白的大小。 下面是按照上图参数设置了方框的效果: 此主题相关图片如下: 【边框】 边框面板的属性主要针对方框的边框。其参数面板如图: 此主题相关图片如下: 下面是按照上图参数设置了边框的效果: 此主题相关图片如下: 【列表】 列表属性主要用于控制列表内的各项元素: 此主题相关图片如下: 【类型】中有10 种选择,可供列表每一项前面使用,如圆点或罗马字母。 【项目符号图像】作用是项目前的符号用图像替代。 【位置】项目符号或图像显示在方框之内或者之外。 【定位】 定位主要用于精确定位层的位置,共包括六个参数: 此主题相关图片如下: 定位主要是一次性定义网页或者整个网站中层的定位点和层的属性,其具体内容可以参见【层与时间轴】一章。 【扩展】 扩...