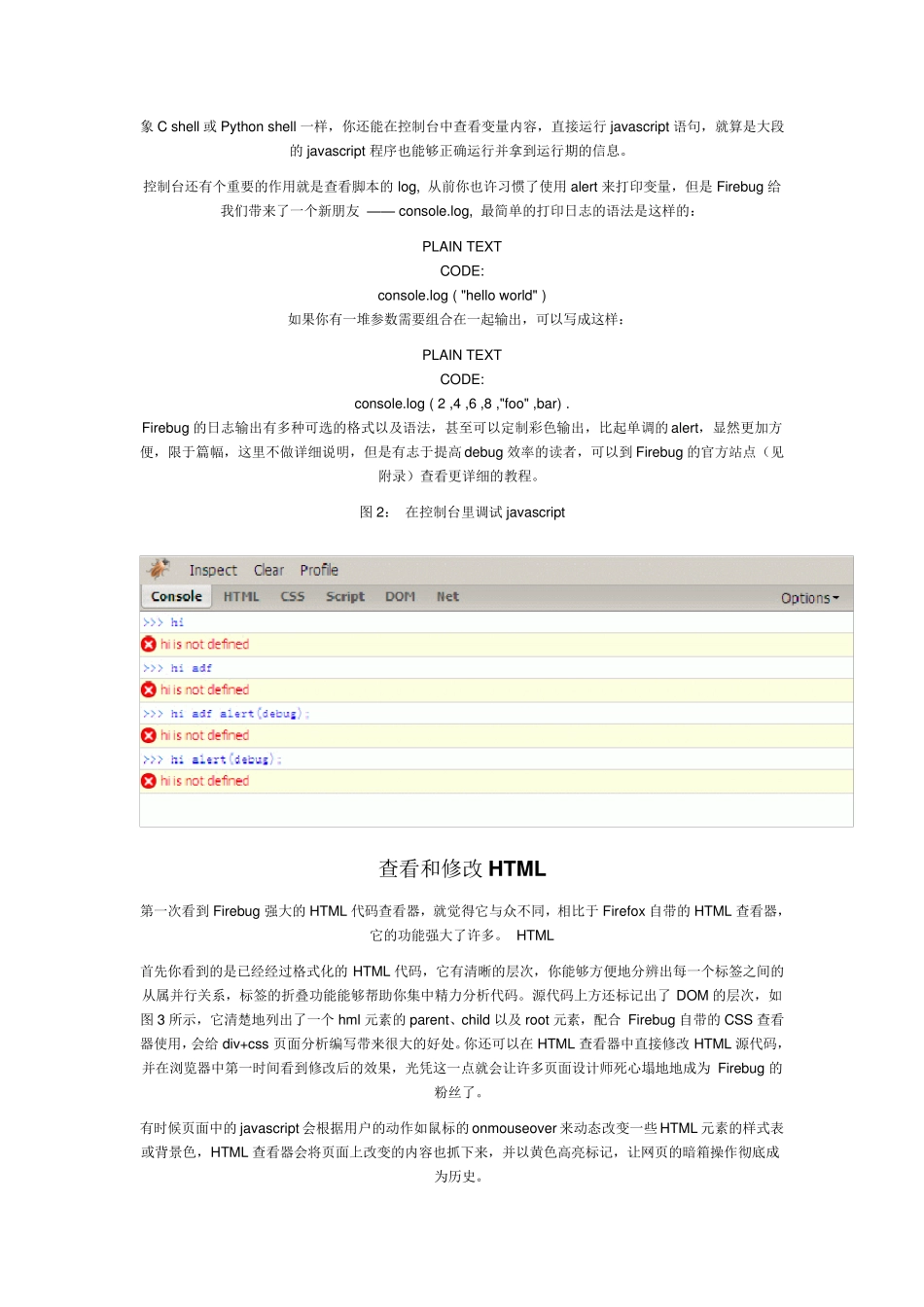
在火狐中困扰我大半天的 js 问题.找到这个. 半小时就搞定了.. .下面是原帖内容. 什么是 Firebug 从事了数年的 Web 开发工作,越来越觉得现在对 WEB 开发有了更高的要求。要写出漂亮的 HTML 代码;要编写精致的 CSS 样式表展示每个页面模块;要调试 javascript 给页面增加一些更活泼的要素;要使用Ajax 给用户带来更好的体验。一个优秀的 WEB 开发人员需要顾及更多层面,才能交出一份同样优秀的作业。为帮助广大正处于Web2.0 洪流中的开发人员,在这里为大家介绍一款轻巧灵活的辅助开发工具。 Firebug 是 Firefox下的一款开发类插件,现属于 Firefox 的五星级强力推荐插件之一。它集HTML 查看和编辑、Javascript 控制台、网络状况监视器于一体,是开发 JavaScript、CSS、HTML 和 Ajax 的得力助手。Firebug 如同一把精巧的瑞士军刀,从各个不同的角度剖析 Web 页面内部的细节层面,给Web 开发者带来很大的便利。这是一款让人爱不释手的插件,如果你以前没有接触过它,也许在阅读本文之后,会有一试的欲望。笔者在撰写此文的时候,正逢Firebug 发布 1.0 正式版,这不能不说是种巧合。 应用 Firebug 插件虽然功能强大,但是它已经和Firefox 浏览器无缝地结合在一起,使用简单直观。如果你担心它会占用太多的系统资源,也可以方便地启用/关闭这个插件,甚至针对特定的站点开启这个插件。 在安装好插件之后,先用 Firefox 浏览器打开需要测试的页面,然后点击右下方的绿色按钮或使用快捷键F12 唤出 Firebug 插件,它会将当前页面分成上下两个框架,如图 1 所示。 图 1:Firebug 插件展开图示 从图 1 中看到,Firebug 有 6 个主要的 Tab 按钮,下文将主要介绍介绍这几方面的功能。 Console HTML CSS Script Dom Net 控制台 Html 查看器 Css 查看器 脚本调试期 Dom 查看器 网络状况监视 Console 控制台 控制台能够显示当前页面中的 javascript 错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。而且在调试 Ajax 应用的时候也是特别有用,你能够在控制台里看到每一个 XMLHttpRequests 请求 post 出去的参数、 URL,http 头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。 象 C shell 或 Python shell 一样,你还能在控制台中查看变量内容,直接运行 ja...