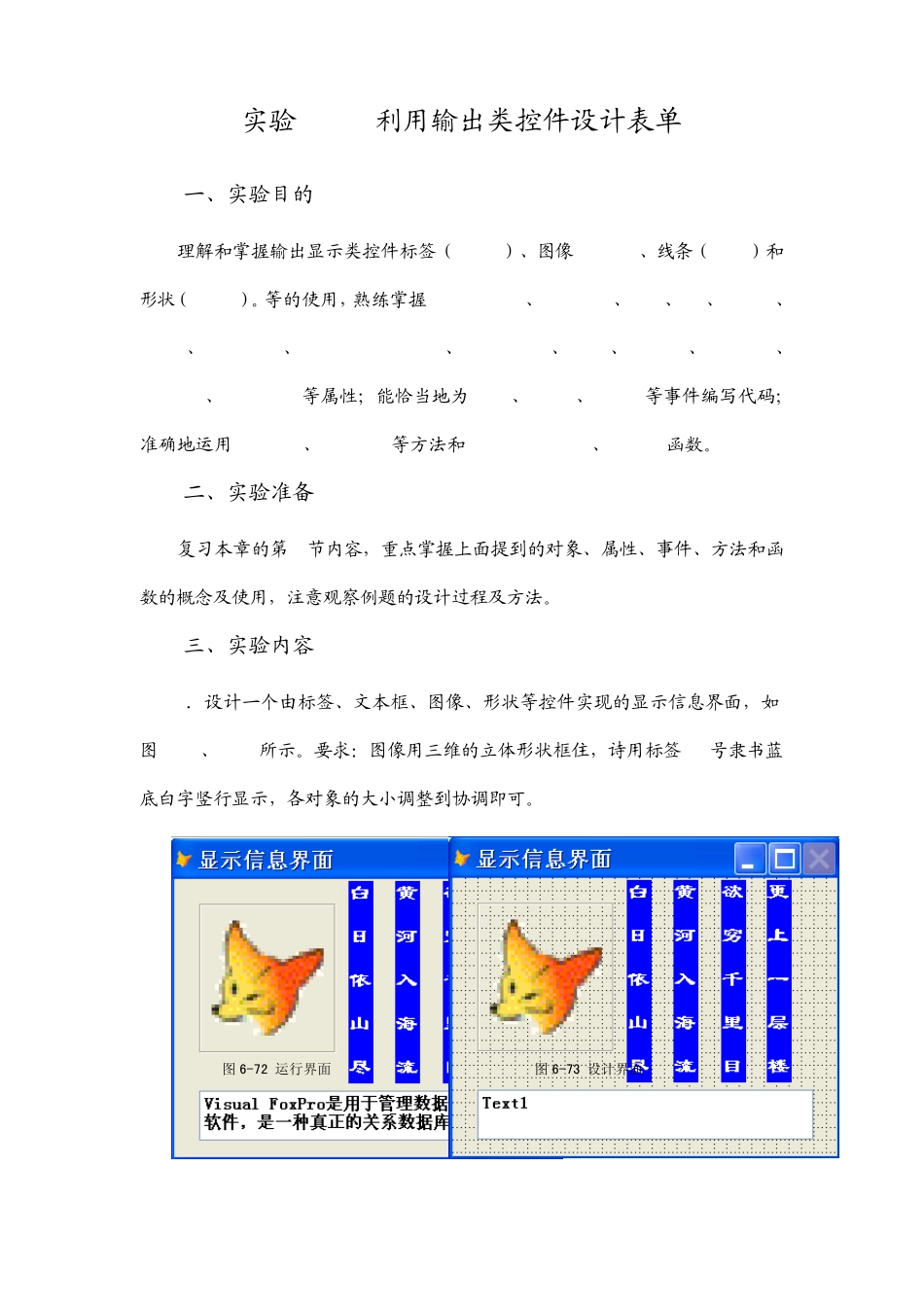
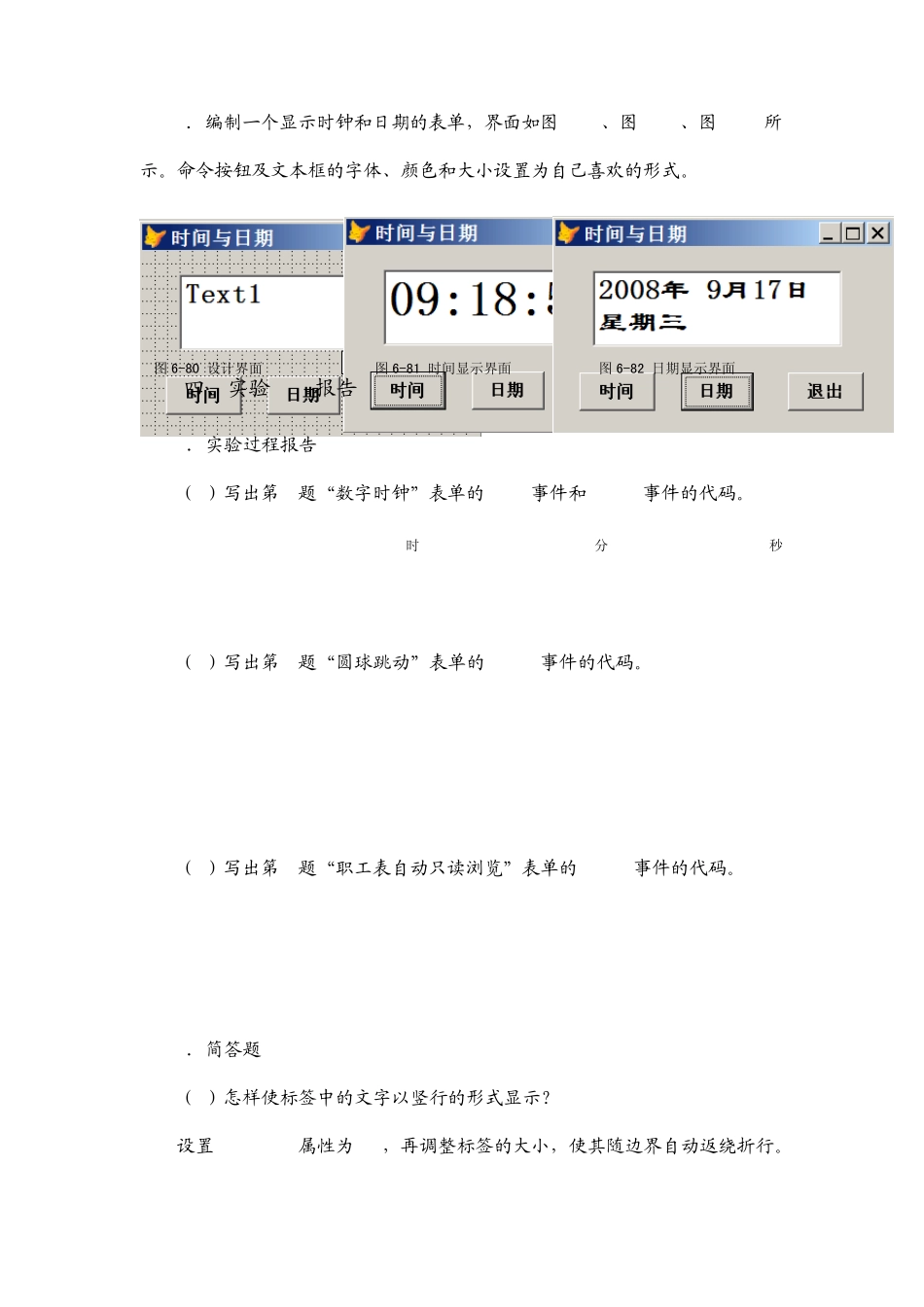
实验6-1 利用输出类控件设计表单 一、实验目的 理解和掌握输出显示类控件标签(Label)、图像(Image)、线条(Line)和形状(Shape)。等的使用,熟练掌握 Alignment 、AutoSize、Left、Top、Height、Width、ForeColor、BackColorCaption、Curverture、Value、Visible、WordWrap、Picture、Interval等属性;能恰当地为 Init、Timer、Click等事件编写代码;准确地运用Refresh、Release等方法和 Messagebox( )、RGB( )函数。 二、实验准备 复习本章的第 1节内容,重点掌握上面提到的对象、属性、事件、方法和函数的概念及使用,注意观察例题的设计过程及方法。 三、实验内容 1.设计一个由标签、文本框、图像、形状等控件实现的显示信息界面,如图 6-72、6-73所示。要求:图像用三维的立体形状框住,诗用标签 16号隶书蓝底白字竖行显示,各对象的大小调整到协调即可。 图 6-72 运行界面 图 6-73 设计界面 2.运用文本框和计时器对象设计一个数字时钟表单,界面见图6-74、图6-75。要求:文本框文字为隶书、30号字,表单的标题为“数字时钟”,每隔 1秒钟刷新一次时间。 图6-74 设计界面 图6-75 运行界面 3.设计一个圆球跳动表单。要求:球的宽和高为60,球的填充颜色为咖啡色,表单的标题为“圆球跳动”,按“开始”,球每隔 0.5秒在表单的上下边之间跳动,按“停止”,球停止跳动。设计界面和运行界面见图6-76、图6-77。 图6-76 设计界面 图6-77 运行界面 4.编制一个表单完成表文件“职工.dbf”内容的自动只读浏览显示功能,设计界面和运行界面如图6-78、图6-79所示。具体要求如下:①表单初始显示内容为表文件“职工.dbf”的首记录;②表单内容将以 1秒为间隔自动刷新,即自动顺序向后翻记录,当翻至表底时,将自动回到首记录循环翻动。 图6-78 职工表自动浏览表单设计界面 图6-79 职工表自动浏览表单运行界面 5.编制一个显示时钟和日期的表单,界面如图6-80、图6-81、图6-82所示。命令按钮及文本框的字体、颜色和大小设置为自己喜欢的形式。 图6-80 设计界面 图6-81 时间显示界面 图6-82 日期显示界面 四、实验6-1报告 1.实验过程报告 (1)写出第2题“数字时钟”表单的Init事件和Timer事件的代码。 thisform.text1.value=LEFT(TIME(),2)+" 时 "+SUBSTR(TIME(),4,2)+" 分"+SUBSTR(TIME(),7,2)+" 秒 " thisform.Refresh (2)写出第3题“圆球跳动”表单的Timer事件的代码。 IF this...