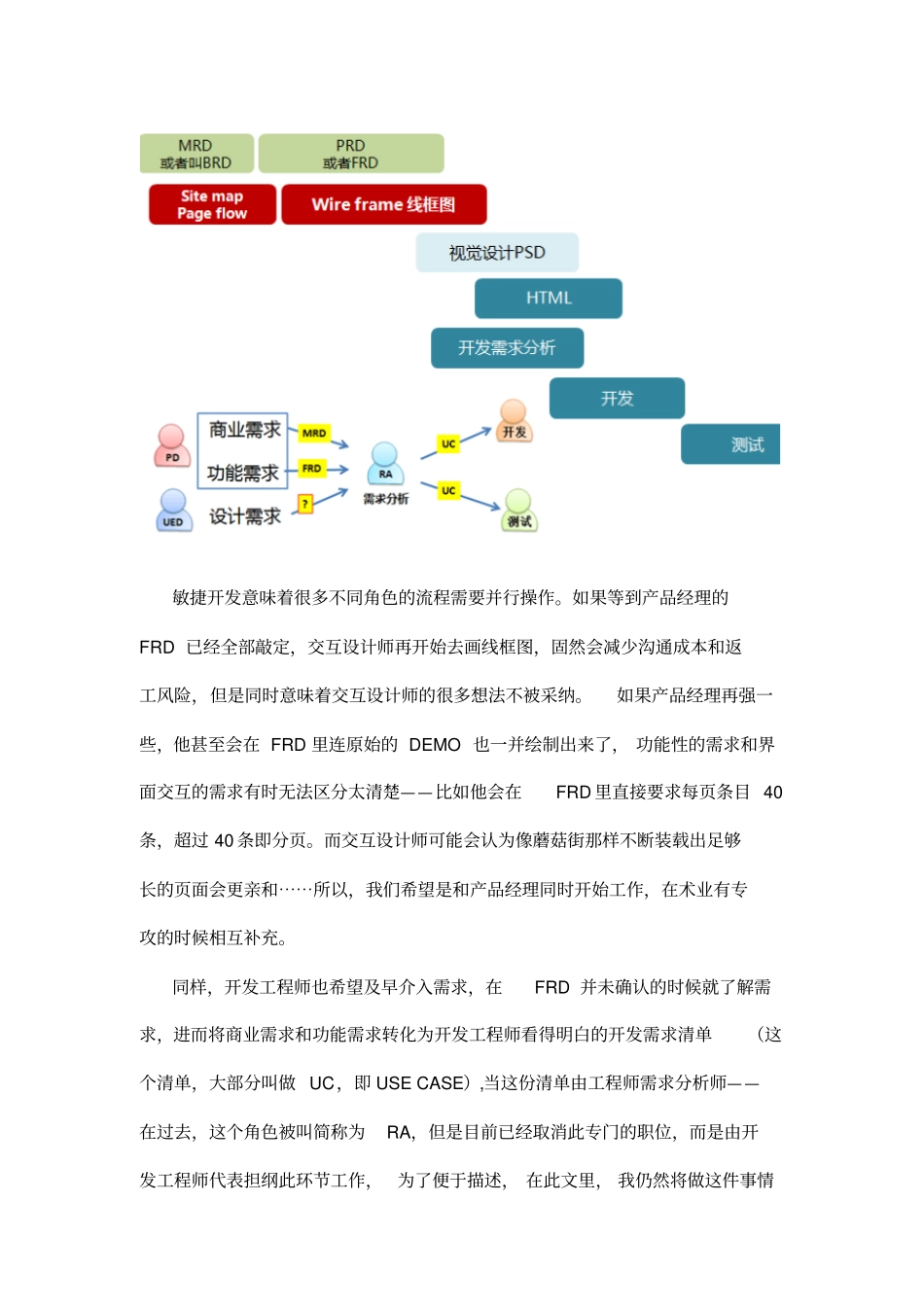
手把手教你写交互设计文档离开交互圈已经有段时间了。 但由于博客还在, 还是能够偶尔收到一些邮件,上周有位同学问我: 我在求职,我看到很多招聘说明上需要交互设计师编写界面交互设计文档 ,请问界面交互设计文档是什么文档?怎么编写呢这让我想起来 2009 年自己在项目里也大力推行过交互说明文档(在下文中,简称为 DRD),格式倒没什么限制,交互设计师自己写到界面上也行,单独文档成文也行,总之就是让交互设计师能够将界面承载不了的信息通过文档沉淀下来,降低项目里的沟通成本和风险。今天整理电脑,翻出以前的PPT,分享之。这将涉及到几个问题:一. 什么是交互说明文档( DRD )?所谓 DRD 即是用来承载交互说明,并交付给前端、测试以及开发工程师参考的文档。在项目中,交互设计师的主要产出物可能依次是:site map ,page flow,wireframes 。有的大型项目前期,交互设计师有可能还会产出用户需求分析文档(与 PD 产出的市场需求文档不一样的是,URD 更多侧重于对目标用户的需求分析)。DRD 则很少有人专门撰写。如果需要对交互设计进行说明,聪明的交互设计师往往会直接标注在线框图里, 或者在项目中不断和前端工程师和开发工程师口口相传,反复验收,不断迭代修改来确保所有的交互设计意图最终得以呈现。二. 为什么要写?DRD 非项目必需环节,一般情况下也不会为交互设计师专门留出相应的时间预估。没有这份文档, 项目也会继续, 但是可能项目会为此承担不必要的沟通成本和时间成本。严重的话,项目的质量也会受到影响。所以写与不写,交互设计师需要做把握,时间被统一包含在“线框图”环节内——如果你要写,请在评估时预留 1-2 天的时间。那么,结合我过去的经历,谈一下此文档的必要性。下图是一个产品开发项目基本的流程。敏捷开发意味着很多不同角色的流程需要并行操作。如果等到产品经理的FRD 已经全部敲定,交互设计师再开始去画线框图,固然会减少沟通成本和返工风险,但是同时意味着交互设计师的很多想法不被采纳。如果产品经理再强一些,他甚至会在 FRD 里连原始的 DEMO 也一并绘制出来了, 功能性的需求和界面交互的需求有时无法区分太清楚——比如他会在FRD 里直接要求每页条目 40条,超过 40 条即分页。而交互设计师可能会认为像蘑菇街那样不断装载出足够长的页面会更亲和⋯⋯所以,我们希望是和产品经理同时开始工作,在术业有专攻的时候相互补充。同样,开发工程师也希望...