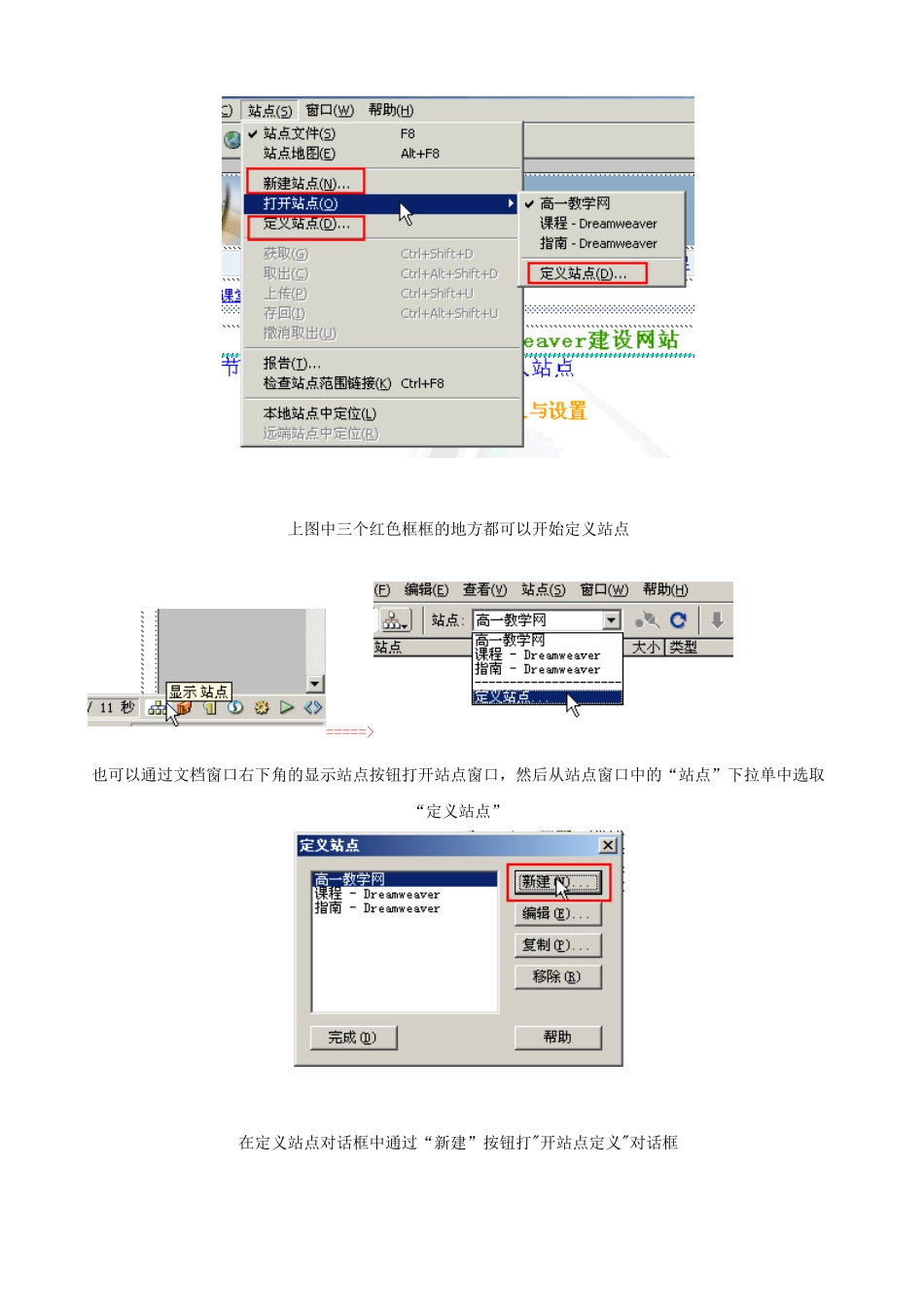
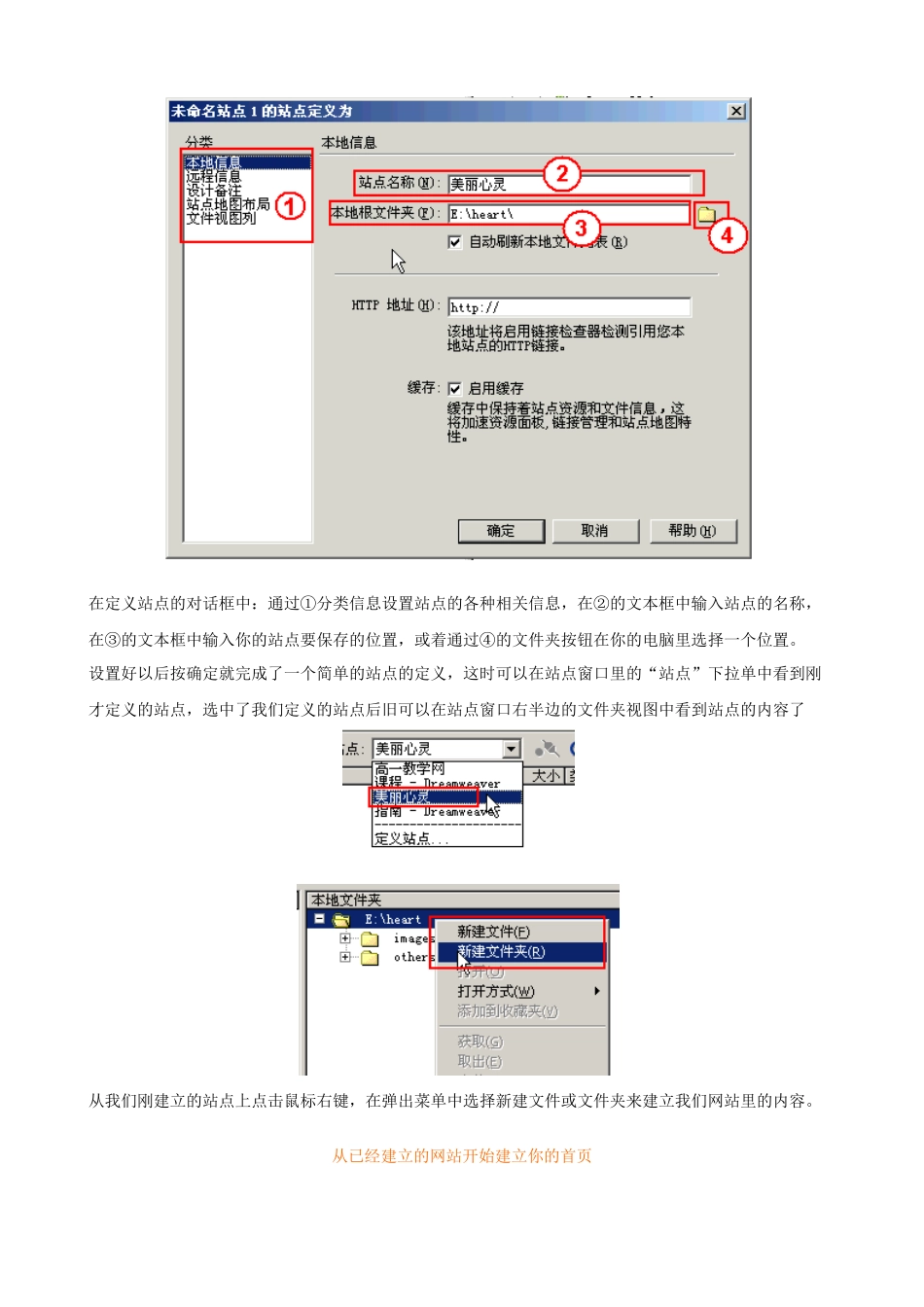
睢宁县李集中学校本课程材料主编:徐善新DreamWeaver建设网站第一节:专门制作网页的工具有很多种,比较有名气的有FrontPage和DreamWeaver两个,由于这两个工具是不同公司的产品,所以他们的风格有着很大的区别,其中FrontPage的风格和我们前面学过的Word的风格非常相似,在我们已经学习过Word的基础上使用FrontPage来制作网页也会非常容易上手,你会发现做网页原来如此简单,但是我们现在却来学习DreamWeaver,可能有的同学会觉得刚开始的时候有点难,我们的目的正是在于,不但要学习网页的制作,更要培养使用不同风格的软件的能力。第二节:一切从站点开始--建立个人站点站点的定义与设置定义站点也就是建立网站,可以将已建立的网页转换成网站,也可以从零开始建立一个全新的站点。在DreamWeaver里面站点的定义可以通过文档窗口中的“站点”->“新建站点”来进行定义。上图中三个红色框框的地方都可以开始定义站点=====>也可以通过文档窗口右下角的显示站点按钮打开站点窗口,然后从站点窗口中的“站点”下拉单中选取“定义站点”在定义站点对话框中通过“新建”按钮打"开站点定义"对话框在定义站点的对话框中:通过①分类信息设置站点的各种相关信息,在②的文本框中输入站点的名称,在③的文本框中输入你的站点要保存的位置,或着通过④的文件夹按钮在你的电脑里选择一个位置。设置好以后按确定就完成了一个简单的站点的定义,这时可以在站点窗口里的“站点”下拉单中看到刚才定义的站点,选中了我们定义的站点后旧可以在站点窗口右半边的文件夹视图中看到站点的内容了从我们刚建立的站点上点击鼠标右键,在弹出菜单中选择新建文件或文件夹来建立我们网站里的内容。从已经建立的网站开始建立你的首页建立好站点后我们就要来建立我们站点内的网页了,在站点窗口中右边文件夹视图上点击鼠标右键-->新建文件网站里面有一个很重要的页面,称为首页,也就是通常网站看到的第一个页面,别人通过首页提供的链接来访问站点里面的其他页面。首页一般都会有一个约定的名称,例如常见的名称为index.htm或default.htm等。我们把刚建立的文件改名为index.htm,作为网站的首页接下来我们就可以编辑首页,通过鼠标双击站点窗口中的index.htm这个文件就可以在文档窗口中打开这个文件,然后我们就可以去编辑他,先来做一个简单的页面,参考下图所示自己建立一个我们给我们的首页起一个名称,在文档窗口里的标题文本框中输入我们喜欢的名称设置好的标题会出现在标题拦中这个网页的编辑工作可以参考我们前面所学的内容。站内资源的管理建立完首页以后我们可以用同样的方法建立起其他一些页面,来充实我们的网站,例如根据首页上的内容我们可以建立作者简介(intro.htm)、最爱收藏(mylove.htm)、好文共赏(article.htm)、友情链接(link.htm)等页面,然后一个个页面去编辑处理。由上图可以看到,在站点窗口中我们可以方便的对我们网站内的资源进行管理,就好象windows里面的资源管理器一样。透过站点窗口中的站点地图按钮,我们可以看到整个站点的树状结构超级链接超级连接是HTML的灵魂,在DreamWeaver里面我们可以非常容易的建立超级连接:在文档窗口中通过属性工具栏进行超级连接的设置,直接在属性工具栏的链接着一栏中输入你要连接的文件名称就可以了。也可以通过属性工具栏连接这一栏后面的“指向文件”按钮来直接建立超级连接,或者通过打开文件夹来建立连接超级连接有一个属性:“目标”它有几种取值,分别是_blank:通过建立一个新的窗口来打开这个超连接,_parent在父窗口中打开,_self在同一个窗口里直接打开连接_top在框架窗口的顶端打开超连接。当然也可以通过站点窗口里的“指向文件”来建立连接在站点内建立好链接后的站点窗口就可以看到树状的站点结构第三节:表格在的网页中的应用在网页制作中,通常用表格来进行布局,这样可以控制文本和图形在页面上出现的位置,使用表格进行定位。本节课以一个实例来说明表格的插入、表格属性的设制及表格在网页制作中的定位。请先看下面的网页及其在编辑状态中的式样在浏览器中打开效果Dreamweaver在编辑状态一、表格的插入及基本操作表...