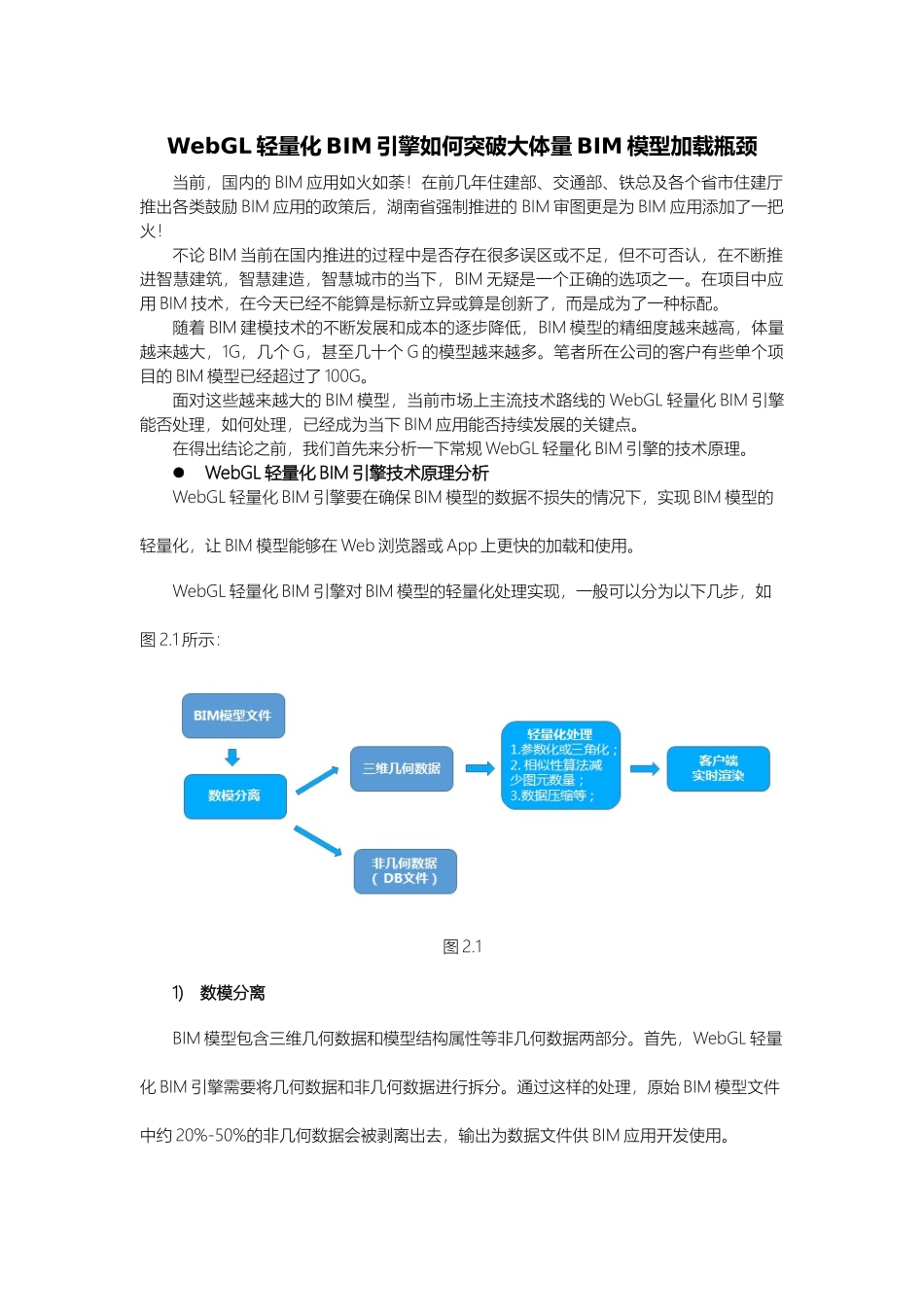
WebGL 轻量化 BIM 引擎如何突破大体量 BIM 模型加载瓶颈当前,国内的 BIM 应用如火如荼!在前几年住建部、交通部、铁总及各个省市住建厅推出各类鼓励 BIM 应用的政策后,湖南省强制推进的 BIM 审图更是为 BIM 应用添加了一把火!不论 BIM 当前在国内推进的过程中是否存在很多误区或不足,但不可否认,在不断推进智慧建筑,智慧建造,智慧城市的当下,BIM 无疑是一个正确的选项之一。在项目中应用 BIM 技术,在今天已经不能算是标新立异或算是创新了,而是成为了一种标配。随着 BIM 建模技术的不断发展和成本的逐步降低,BIM 模型的精细度越来越高,体量越来越大,1G,几个 G,甚至几十个 G 的模型越来越多。笔者所在公司的客户有些单个项目的 BIM 模型已经超过了 100G。面对这些越来越大的 BIM 模型,当前市场上主流技术路线的 WebGL 轻量化 BIM 引擎能否处理,如何处理,已经成为当下 BIM 应用能否持续发展的关键点。在得出结论之前,我们首先来分析一下常规 WebGL 轻量化 BIM 引擎的技术原理。WebGL 轻量化 BIM 引擎技术原理分析WebGL 轻量化 BIM 引擎要在确保 BIM 模型的数据不损失的情况下,实现 BIM 模型的轻量化,让 BIM 模型能够在 Web 浏览器或 App 上更快的加载和使用。WebGL 轻量化 BIM 引擎对 BIM 模型的轻量化处理实现,一般可以分为以下几步,如图 2.1 所示:图 2.11)数模分离BIM 模型包含三维几何数据和模型结构属性等非几何数据两部分。首先,WebGL 轻量化 BIM 引擎需要将几何数据和非几何数据进行拆分。通过这样的处理,原始 BIM 模型文件中约 20%-50%的非几何数据会被剥离出去,输出为数据文件供 BIM 应用开发使用。2)三维几何数据轻量化处理剥离非几何数据后剩下的三维几何数据,我们还需要进一步轻量化处理优化,以降低三维几何数据数据量,节约客户端电脑的渲染计算量,从而提高 BIM 模型下载、渲染和功能处理的速度。三维几何数据优化这块,一般采取的方案包括:a)参数化或三角化几何描述通过采用参数化或三角化的描述手段来降低三维几何数据的数据文件大小,让模型数据变得更小。b)相似性算法减少构件存储量;在一个工程 BIM 模型中很多构件长得一模一样,只是所处位置或角度不同,这时就可以采用相似性算法进行数据合并,即:只保留一个构件的数据,其他相似构件只记录一个引用 + 空间坐标即可。通过这种方式可以有效减少构件存储量,达...